Assalamualaikum.
Entri pada kali ini saya ingin berkongsi dengan anda kaedah mudah dalam membina scroll bar pada entri blog.Sebenarnya banyak manfaat yang boleh diperoleh dengan penggunaan scrollbar. Antara manfaat dan juga kelebihan utamanya ialah ianya dapat menjimatkan ruang pada entri anda. Penggunaan scrollbar dalam entri adalah bermanfaat jika entri anda terlalu panjang dan anda ingin menjimatkan ruang. Selain itu, scrollbar juga dapat memperkemaskan lagi teks pada entri anda.
Ok. sekarang saya akan berkongsi dengan anda langkah-langkah mudah untuk membina scroll bar. Pertama sekali, anda perlu salin kod HTML di bawah ini.
Kemudian anda log masuk ke akaun blogger anda dan pada entri baru klik pada HTML. Pastekan kod HTML yang anda salin sebentar tadi dan ubah pada TEKS/KOD HTML ANDA DISINI kepada teks pilihan anda.
<textarea style="height: 100px; width: 200px; overflow: scroll; background: #ffffff;" onclick="this.focus();this.select()">TEKS/KOD HTML ANDA DISINI</textarea>
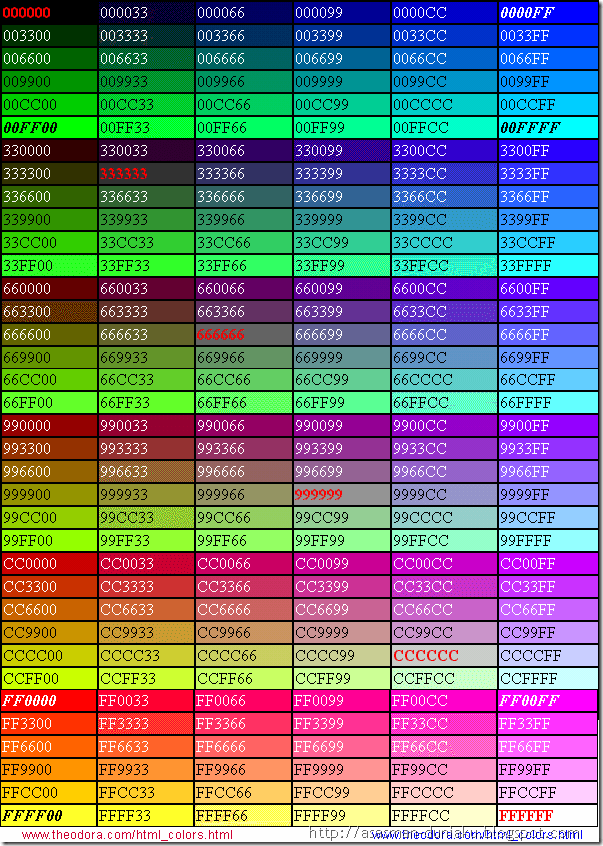
Dan jika anda ingin menukar saiz ketinggian dan juga kelebaran scrollbar tersebut, ubahkan pada height dan juga width mengikut citarasa anda. Jika anda ingin mengubah warna scrollbar tersebut, tukar bagi kod background. Kod HTML warna boleh rujuk di bawah ini.

Selamat mencuba dan terima kasih kerana sudi membaca entri ini. Komen dan juga cadangan amat dialu-alukan.

Tiada ulasan:
Catat Ulasan